The ultimate multipurpose eCommerce WordPress theme.
Neighborhood is a clean, responsive & retina-ready eCommerce WordPress theme.
Built for WooCommerce 2.0+, it includes everything you need to start selling today!
[hr]

Not just a pretty face.
As well as all the usual eCommerce features such as account management & order tracking,
Neighborhood also includes extras such as Wishlist and advanced Super Search functionality.
[hr]

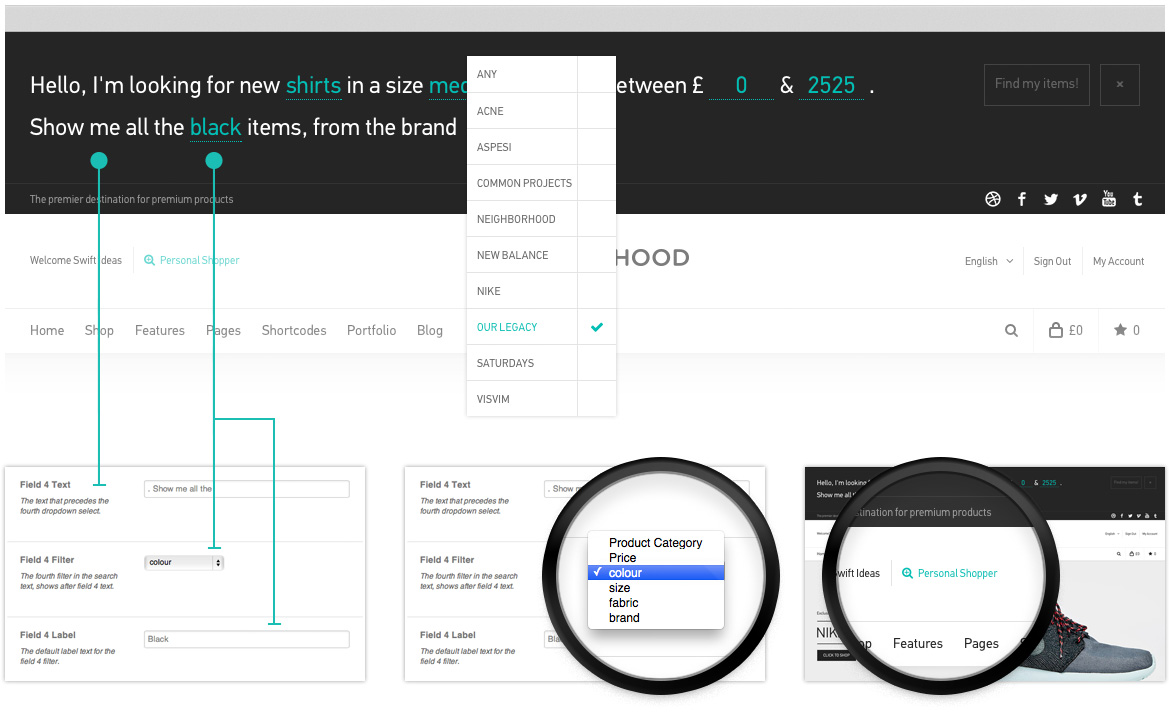
Select the filter text, filter type and filter label in the Super Search section of the theme options panel. You can choose up to 6 different filter fields.
[/one_third] [one_third]The filter types are controlled by the Products section. As default you can choose from product categories and price, but you can also use custom attributes.
[/one_third] [one_third_last]Your customers can then access the super search (or Personal Shopper as labelled in the demo) and find the products they want using the Super Search’s natural language form.
[/one_third_last] [/fullwidth_text] [fullwidth_text alt_background=”alt-two” el_class=”mt0 mb0 bt0 no-arrow” width=”1/1″ el_position=”first last”]Easy and elegant.
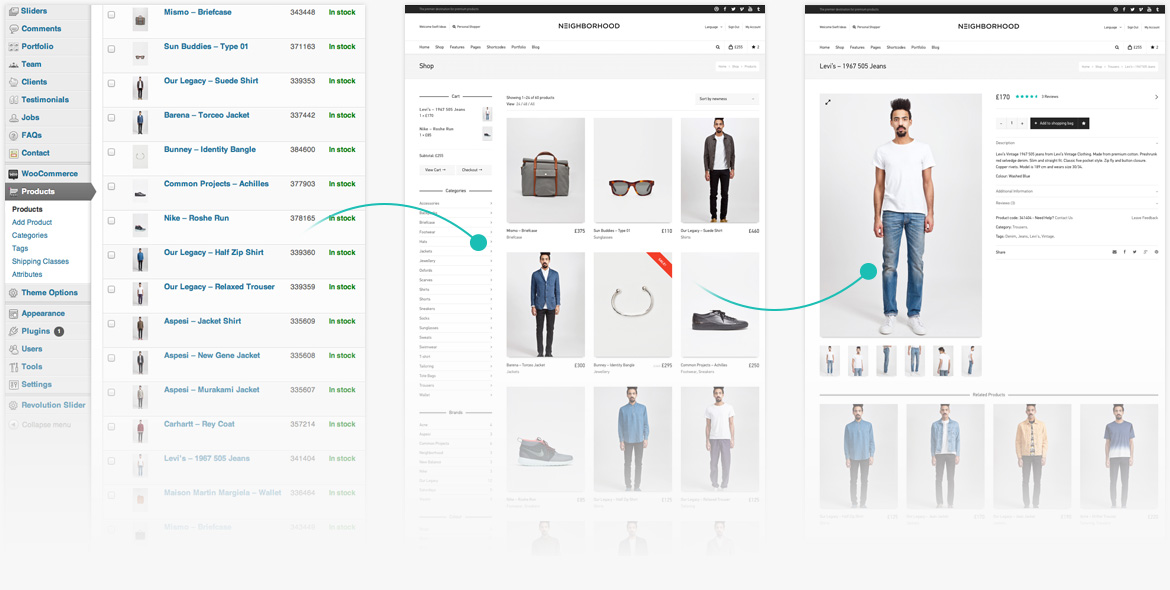
Managing your products has never been easier or looked better.
[hr]

Designed with usability in mind – customers can add your products
from home page carousels, full shop pages or the product detail page.
[hr]

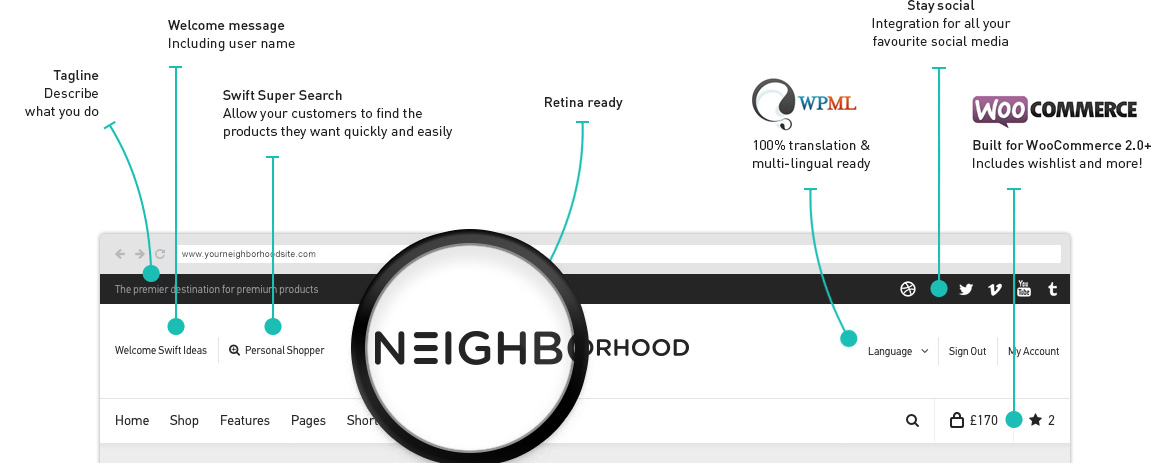
The header that has it all.
Customisable header with full social, shop, subscription, login & language integration.
[hr]

Fully responsive.
[hr]
Built on the Twitter Bootstrap wide 12-column responsive grid, so now you can sell your
products anytime, anyplace, on any device.
[/spb_text_block] [spb_single_image image=”ype-of-10071″ image_size=”full” frame=”noframe” full_width=”no” lightbox=”no” link_target=”_self” width=”1/2″ el_position=”last”] [blank_spacer height=”30px” width=”1/1″ el_position=”first last”] [blank_spacer height=”0px” spacer_id=”parallax” width=”1/1″ el_position=”first last”] [spb_parallax bg_image=”10274″ bg_type=”cover” alt_background=”none” el_class=”bt0 bb0 mb0″ width=”1/1″ el_position=”first last”]
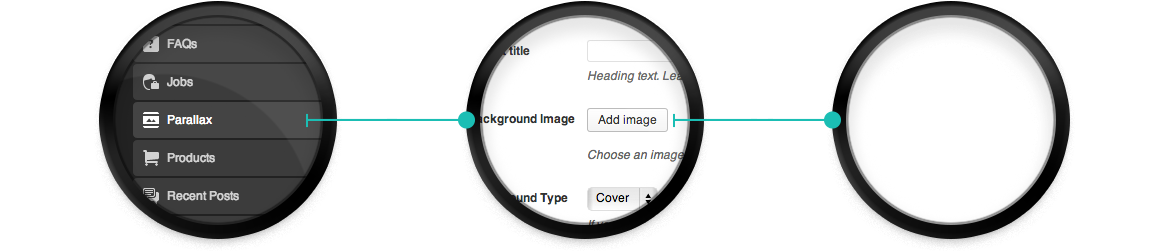
Parallax Elements

1. Select the Parallax Element from the Page Builder.
[/one_third] [one_third]2. Add your chosen Parallax background image.
[/one_third] [one_third_last]3. Update your page to see your Parallax element in action.
[/one_third_last]
[/spb_parallax] [blank_spacer height=”0px” spacer_id=”pagebuilder” width=”1/1″ el_position=”first last”] [fullwidth_text alt_background=”alt-seven” el_class=”mt0 mb0 pb0 pmb0 bt0 bb0 no-arrow” width=”1/1″ el_position=”first last”]
Swift Page Builder V2.
Make your content stand out. Our new and improved Page Builder gives you the freedom to create visually rich pages.
Choose any combination from 40 elements to quickly and easily build simple or sophisticated sites.
You can save your own custom page layouts or choose from 20 pre-built pages that we’ve provided for you.
[hr]
[/fullwidth_text] [spb_video link=”https://vimeo.com/69413492″ size=”1170×658″ full_width=”yes” el_class=”mt0″ width=”1/1″ el_position=”first last”] [blank_spacer height=”35px” width=”1/1″ el_position=”first last”] [blank_spacer height=”15px” width=”1/1″ el_position=”first last”] [spb_single_image image=”ype-of-10064″ image_size=”full” frame=”noframe” full_width=”no” lightbox=”no” link_target=”_self” width=”1/1″ el_position=”first last”] [spb_text_block pb_margin_bottom=”no” pb_border_bottom=”no” width=”1/4″ el_position=”first”]
1. Select one of the 40 Page Builder elements.
[/spb_text_block] [spb_text_block pb_margin_bottom=”no” pb_border_bottom=”no” width=”1/4″]
2. Arrange the elements to create your page.
[/spb_text_block] [spb_text_block pb_margin_bottom=”no” pb_border_bottom=”no” width=”1/4″]
3. Or choose from one of the Pre-built pages.
[/spb_text_block] [spb_text_block pb_margin_bottom=”no” pb_border_bottom=”no” width=”1/4″ el_position=”last”]
4. Publish the finished result.
[/spb_text_block] [blank_spacer height=”15px” width=”1/1″ el_position=”first last”] [spb_text_block pb_margin_bottom=”no” pb_border_bottom=”no” width=”1/1″ el_position=”first last”]
Here are just a few Page Builder examples:
[/spb_text_block] [blank_spacer height=”60px” width=”1/1″ el_position=”first last”] [blank_spacer height=”0px” spacer_id=”fonts” width=”1/1″ el_position=”first last”] [fullwidth_text alt_background=”alt-two” el_class=”mt0 mb0 bb0 no-arrow” width=”1/1″ el_position=”first last”]
Superior typography.
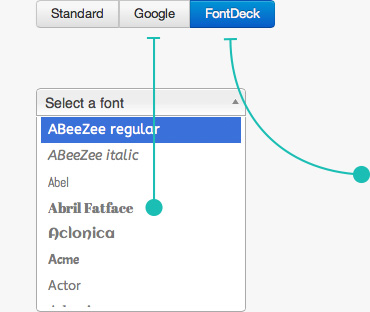
Superior typography with Font Deck, the professional web font solution.
Or choose from 600+ free Google web fonts. Then control the size, line-height and colour.
[hr] [spb_text_block title=”Choosing a font” pb_margin_bottom=”no” pb_border_bottom=”no” width=”1/3″ el_position=”first”]
Choosing a Google font is easy, simply select the one you want from the Google font drop down in the theme options panel.
[/spb_text_block] [spb_text_block title=”Font Deck” pb_margin_bottom=”no” pb_border_bottom=”no” width=”1/3″]Use real text with professional typefaces optimised for the web. Fontdeck is standards compliant and accessible.
[list type=”dot”] [list_item]Prices start at $2.50/year per font[/list_item] [list_item]1,000,000 page views per month[/list_item] [list_item]Unlimited local domains[/list_item] [list_item]Unlimited sub-domains[/list_item] [list_item]SSL serving[/list_item] [/list]Fontdeck works on all modern browsers including Internet Explorer 5+, Firefox 3.5+, Safari 3+, Chrome, Opera 10+, Android, Blackberry and Apple iOS devices (the iPhone & iPad).
For more information, please visit Font Deck
[/spb_text_block] [spb_text_block title=”Font size options” pb_margin_bottom=”no” pb_border_bottom=”no” width=”1/3″ el_position=”last”]Once you’ve chosen your font, you can then control the font size, colour and line-height for the body, H1, H2, H3, H4, H5 & H6.
[/spb_text_block][/fullwidth_text] [blank_spacer height=”0px” spacer_id=”icons” width=”1/1″ el_position=”first last”] [fullwidth_text alt_background=”alt-four” el_class=”mt0 mb0 bb0 bt0 no-arrow” width=”1/1″ el_position=”first last”]
Font Awesome icons v3.2.
361 web-related icons designed for use with Twitter Bootstrap. Infinitely scalable and Retina-ready.
Neighborhood uses 4 sizes of icon (link-sized, small, medium & large.) You can also have then contained, coloured and aligned to your liking.
[hr]
[icon image=”beer” size=”large” cont=”no” float=”left”][icon image=”food” size=”large” cont=”no” float=”left”][icon image=”laptop” size=”large” cont=”no” float=”left”][icon image=”spinner” size=”large” cont=”no” float=”left”][icon image=”suitcase” size=”large” cont=”no” float=”left”][icon image=”bolt” size=”large” cont=”no” float=”left”][icon image=”magic” size=”large” cont=”no” float=”left”][icon image=”music” size=”large” cont=”no” float=”left”][icon image=”eye-open” size=”large” cont=”no” float=”left”][icon image=”fire” size=”large” cont=”no” float=”left”][icon image=”leaf” size=”large” cont=”no” float=”left”][icon image=”time” size=”large” cont=”no” float=”left”][icon image=”beer” size=”large” cont=”no” float=”left”][icon image=”trophy” size=”large” cont=”no” float=”left”][icon image=”refresh” size=”large” cont=”no” float=”left”]
[/fullwidth_text] [blank_spacer height=”0px” spacer_id=”colors” width=”1/1″ el_position=”first last”] [fullwidth_text alt_background=”alt-seven” el_class=”mt0 mb0 bt0 no-arrow” width=”1/1″ el_position=”first last”]
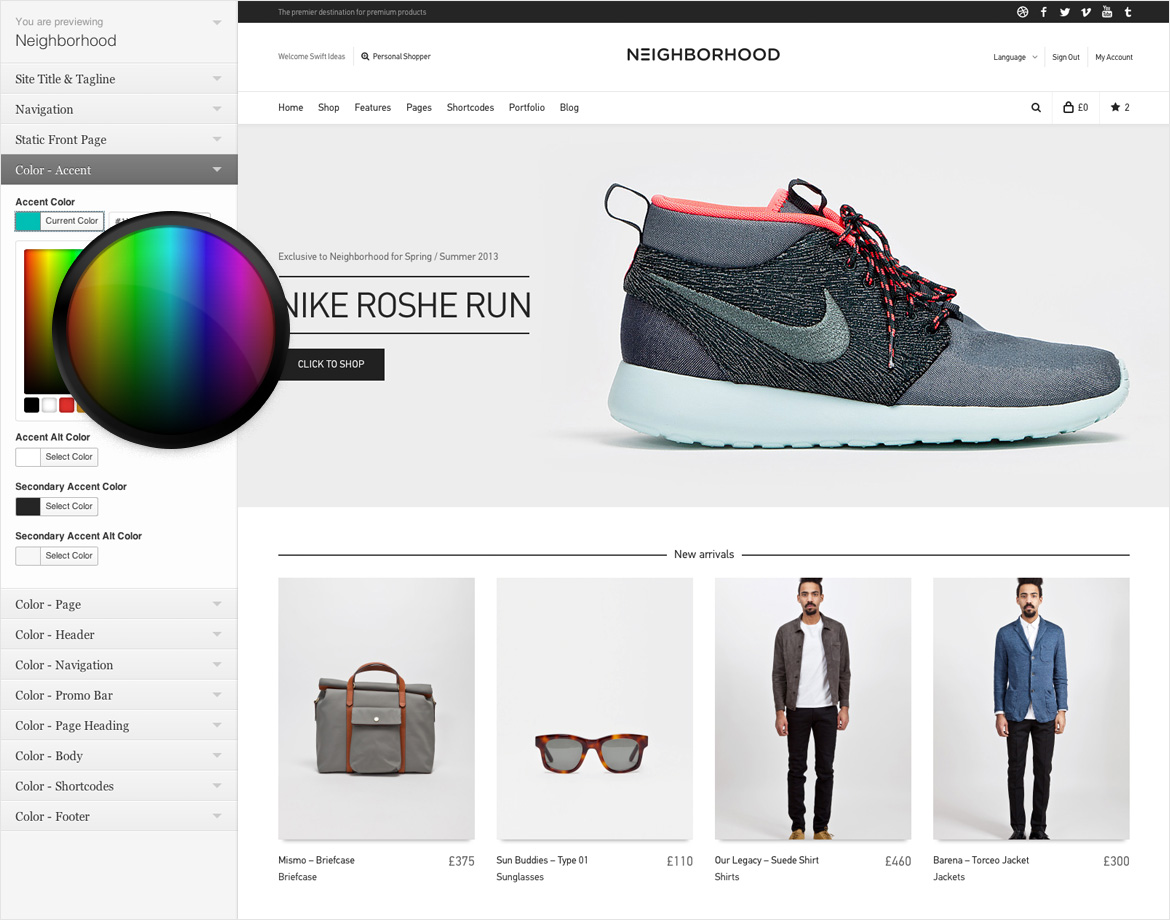
Custom colors.
Unparalleled access to color properties, a total of 56 different elements that can be customised using the Colorizer.
[hr]

[/fullwidth_text] [blank_spacer height=”0px” spacer_id=”headerexamples” width=”1/1″ el_position=”first last”] [fullwidth_text alt_background=”alt-two” el_class=”mt0 mb0 bt0 no-arrow” width=”1/1″ el_position=”first last”]
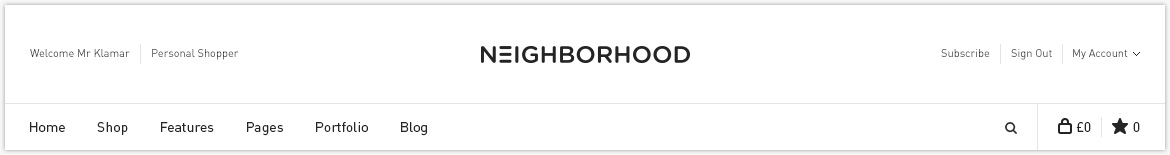
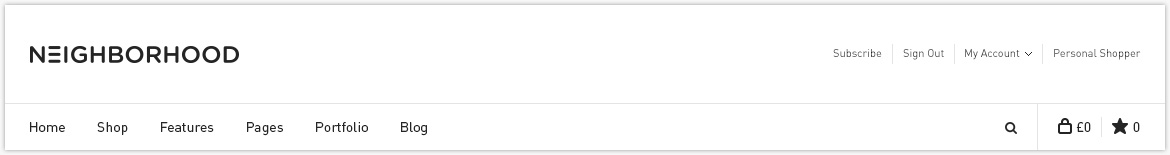
5 Header types.
(not including top bar variations.)
[hr]1. Over & Under with centred logo.

2. Over & Under with left aligned logo.

3. Over & Under with right aligned logo.

4. Single line with left aligned logo.

5. Single line with right aligned logo.

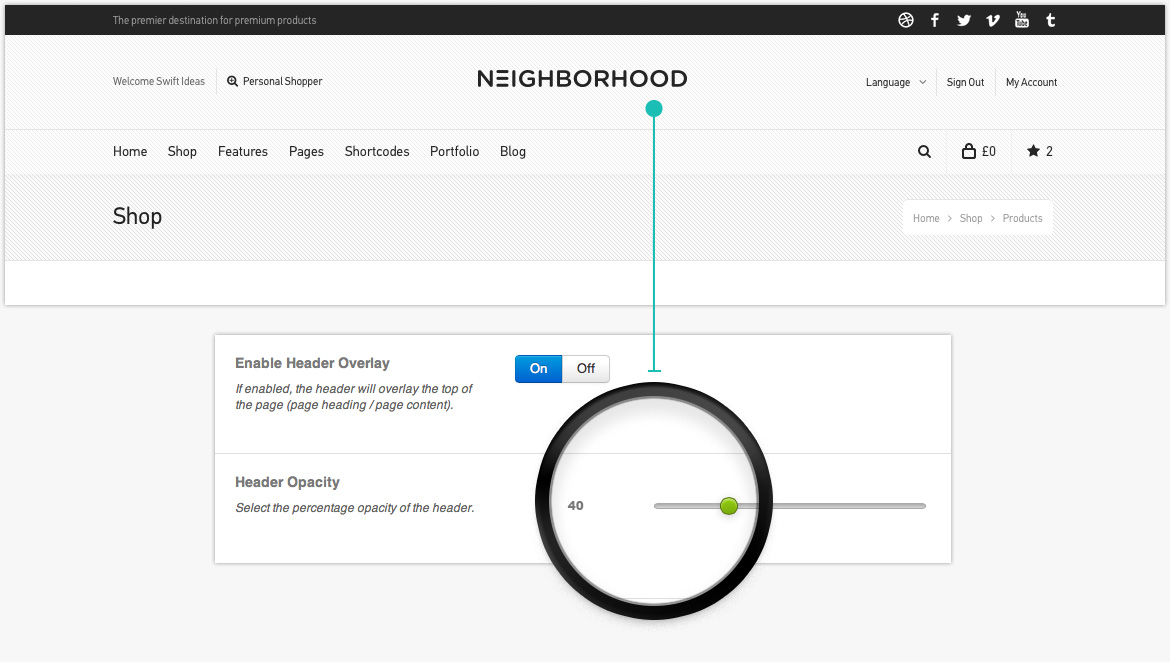
In addition to 5 different types of header, you can also control the opacity of the header through the theme options panel.
[hr]
Stunning sliders.
Neighborhood comes with the ever popular Revolution Slider,
and our own innovative and stunning Swift Slider.
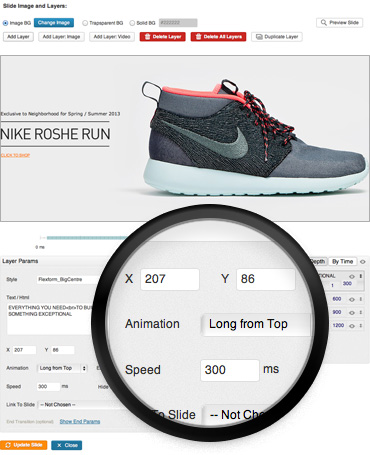
[hr] [spb_text_block title=”Revolution Slider” pb_margin_bottom=”no” pb_border_bottom=”no” width=”1/2″ el_position=”first”]

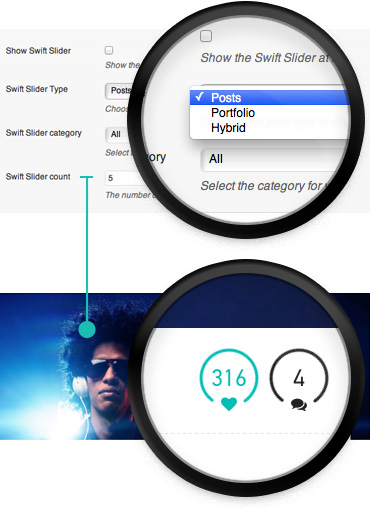
[/spb_text_block] [spb_text_block title=”Swift Slider” pb_margin_bottom=”no” pb_border_bottom=”no” width=”1/2″]

[/spb_text_block] [/fullwidth_text] [blank_spacer height=”0px” spacer_id=”assetbkg” width=”1/1″ el_position=”first last”] [fullwidth_text alt_background=”alt-two” el_class=”mt0 mb0 bb0 pb0 no-arrow” width=”1/1″ el_position=”first last”]
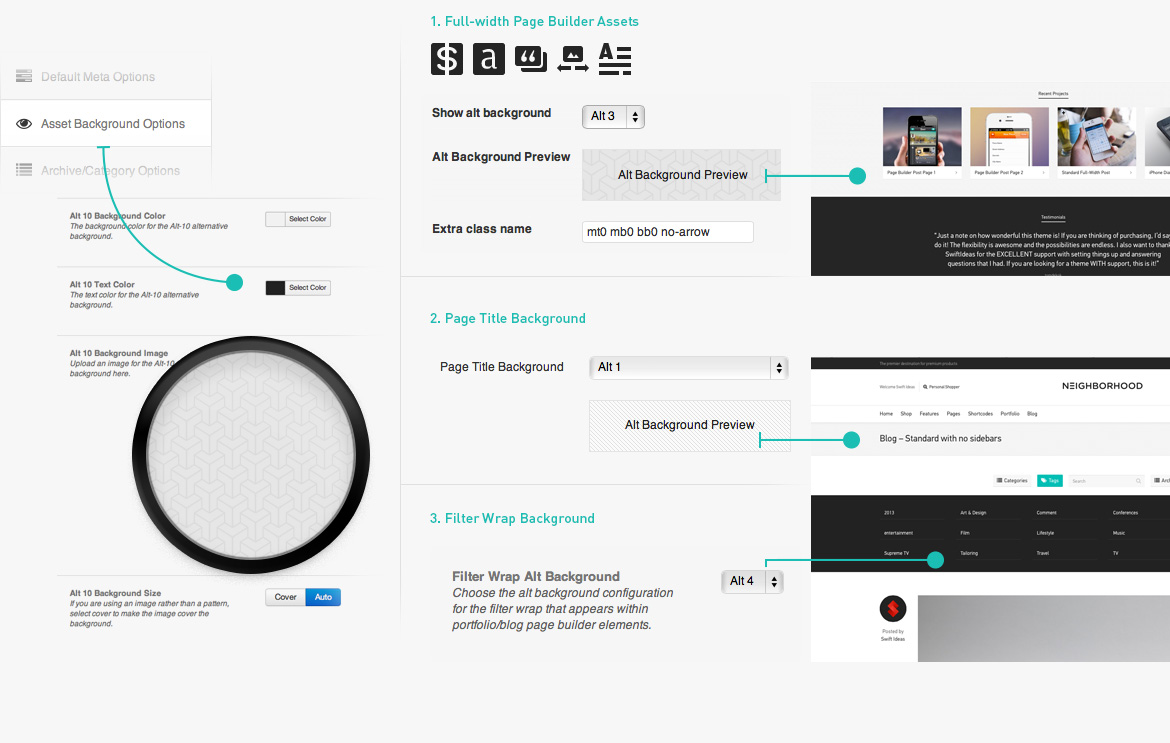
Asset Backgrounds.
Choose up to 10 different background colours, patterns or images for your page title & full-width page builder assets.
[hr]
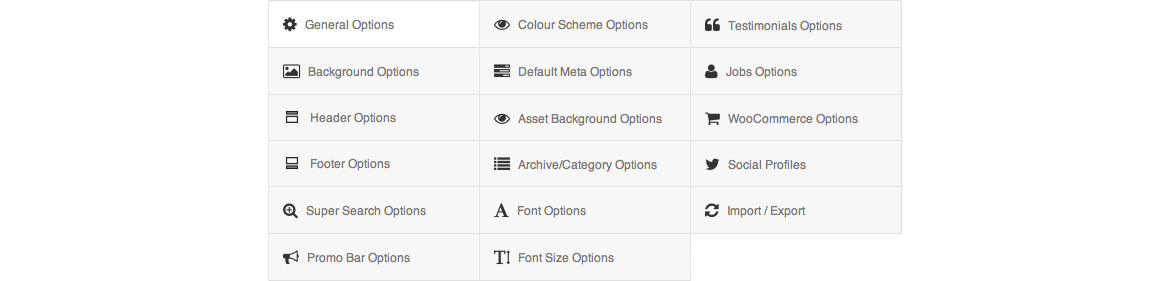
Extensive theme options & powerful page meta.
[hr]
[/fullwidth_text] [blank_spacer height=”0px” spacer_id=”demo” width=”1/1″ el_position=”first last”] [fullwidth_text alt_background=”alt-one” el_class=”mt0 mb0 no-arrow” width=”1/1″ el_position=”first last”]
[icon image=”briefcase” size=”large” cont=”no” float=”none”]
Demo content included.
20 Pre-built Pages, 12 Blog Options, 7 Portfolio Options, 5 Headers + much much more.
[/fullwidth_text] [blank_spacer height=”0px” spacer_id=”support” width=”1/1″ el_position=”first last”] [fullwidth_text alt_background=”alt-two” el_class=”mt0 mb0 bb0 bt0 pb0 pmb0 no-arrow” width=”1/1″ el_position=”first last”]Five star support.
We pride ourselves on our quick-response support,
but don’t take our word for it – here’s what our customers have to say.
[hr] [/fullwidth_text] [testimonial_slider text_size=”large” item_count=”6″ order=”rand” category=”all” animation=”fade” autoplay=”yes” alt_background=”alt-two” el_class=”bt0 bb0 mb0 mt0 pt0 pmt0″ width=”1/1″ el_position=”first last”]